Видео на сайт
За видеоконтентом — будущее. Это эффективный способ продвижения товаров и услуг, а также мощный источник трафика на сайт. Используйте все преимущества видео-формата, чтобы расширить аудиторию, повысить ее доверие и поднять продажи.
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта.
Качественный видеомаркетинг — не просто видео про бизнес. Это комплексная стратегия, которая решает следующие задачи:
- Демонстрация товара, создание визуальной витрины с «живым» описанием.
- Повышение лояльности клиентов за счет создания эффекта близости — представители компании, знакомые по видео, кажутся «своими», а не безликими посторонними.
- Близкое знакомство аудитории с производством — продукт становится знакомым и понятным, а не «котом в мешке».
- Видеоинструкции привлекают внимание не только к товару, но и к производителю: человек вероятнее обратится к тем, кто предоставил ему полезную информацию, нежели к незнакомому продавцу.
- Создание положительного имиджа компании за счет возможности показать сильные стороны (рекламные видеоролики о компании позволяют показать ее с выгодной стороны «вживую» — это вызовет больше доверия, чем текст аналогичного содержания).
- Информационные рекламные ролики пользуются популярностью даже среди тех, кто не собирается ничего покупать (зато они будут благодарны бренду за интересный контент и запомнят его с положительной стороны).
Сегодня пользователи хотят не только читать тексты, но также и лицезреть различные графические элементы, разные интерактивные примочки и еще смотреть видео прямо на сайте. Во многих случаях это создает дополнительное удобство для пользователя (например, когда он может посмотреть видео-инструкцию) или просто делает его пребывание на сайте более увлекательным.
Так или иначе, будь то полезное видео с уроком или инструкцией, демонстрационное видео какого-либо продукта или развлекательное видео, призванное скрасить досуг пользователя, рано или поздно появляется необходимость внедрения этого видео в веб страницу.
Есть несколько способов сделать это. Сегодня мы рассмотрим 4 разных способа, которые помогут Вам справиться с этой задачей.
Первый способ, который мы рассмотрим – это вставка ролика с видеохостинга (Youtube, RuTube, Vimeo).
Youtube является самым безопасным сервисом. Из минусов – нельзя загружать видео длительностью больше 15 минут, реклама перед видео (если ваше видео популярно).
RuTube будет полезен, если нужно разместить длинный ролик. Из минусов – ужасное качество после загрузки, некрасивый плеер и реклама перед видео.
Vimeo малопопулярен в России, но сервис очень удобный и простой. Нет рекламы, очень следят за безопасностью. Но есть и минусы, среди которых один очень важный – загрузка видео происходит очень медленно, в два этапа. И оба этапа могут затянутся на 3 часа.
Второй способ – вставка видео при помощи скрипта плеера. Для начала скачиваются файлы плеера и помещаются в ту же папку, где находятся видеофайлы. Далее подключается скрипт плеера и прописывается код для вставки на сайт. Минусом этого способа будет потребление места на хостинге, так как файл нужно залить целиком и нагрузка при одновременном просмотре видео большим количеством посетителей.
Трейтий способ – вставка через html код. Возможность добавлять видеосодержимое на веб-страницы осуществляется с помощью элемента «video». Видеофайл должен храниться у вас на сервере, к которому в коде будет прописан путь в html документе. Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. И для этого нужно конвертировать файл и вносить правки в код. Еще одна загвоздка, касающаяся старых браузеров, которые не понимают html5-теги. Если для браузера незнаком какой-то тег, то он его просто игнорирует, но при этом не игнорирует содержимое внутри неизвестного ему элемента.
Четвертый способ – использование сторонних сервисов. На QForm есть возможность добавлять видео с помощью видеовиджета. Нужно просто произвести желаемые настройки к файлу (вид отображения, время запуска, системы аналитики, кнопка CTA). Далее сформирутся код для вставки, который нужно развестить в тело страницы.
Разберем каждый способ более подробно
Вставка через видеохостинг
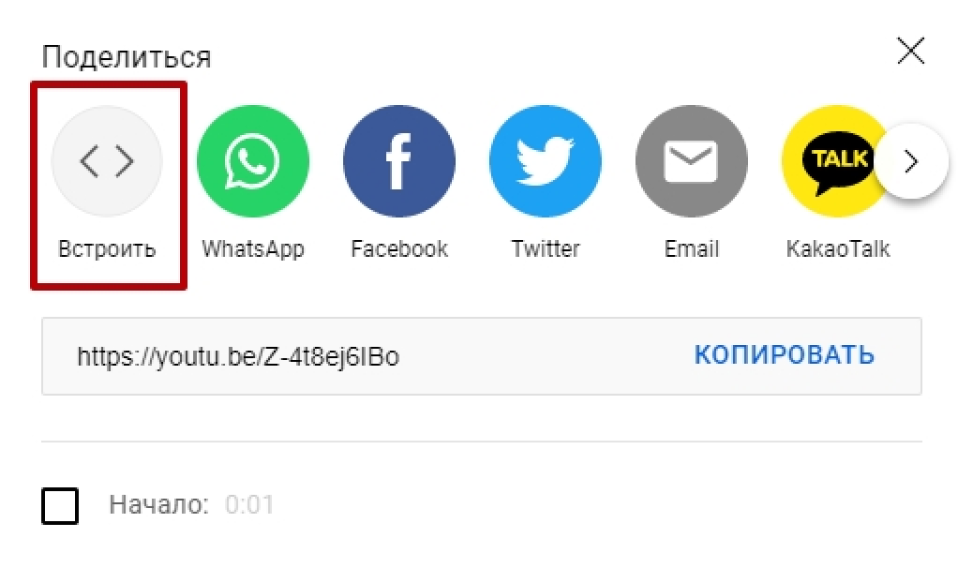
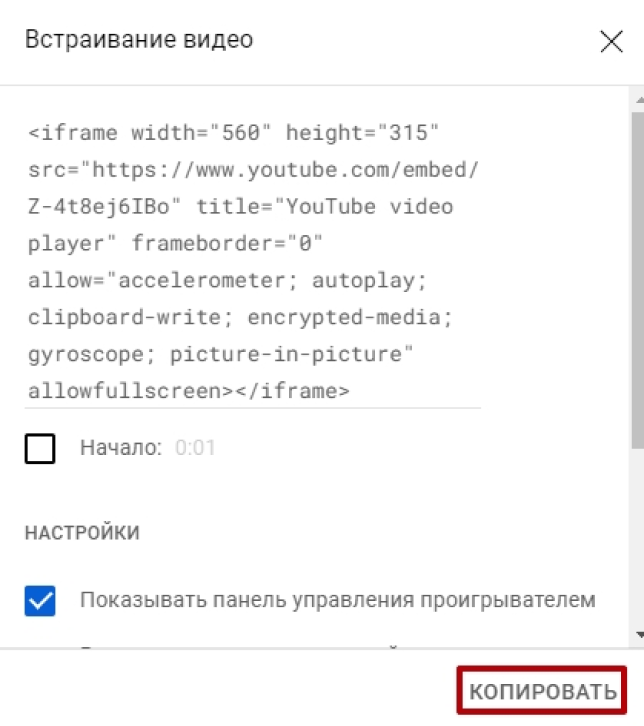
После того как вы загрузите свой ролик на какой-либо видеохостинг, можно получить HTML-код своего ролика для вставки видео на свой сайт. Например получение HTML-кода ролика на видеохостинге YouTube выглядит примерно так


Вставка с помощью плеера
На данный момент существует множество бесплатных плееров, с помощью которых можно вставить видео на сайт. Давайте воспользуемся плеером Flowplayer. Это бесплатный видеоплеер для веб, который разработан специально для владельцев сайтов.
Первым делом нужно подключить скрипт в head.
<script type="text/javascript" src="flowplay/flowplayer-3.2.2.min.js"></script>Теперь перейдем в тело нашего файла и разместим сам плеер с проигрываемым файлом. Я размещу его прямо под соответствующим заголовком, предварительно поместив в тег div, который выровняю по центру.
<div align="center">
<a href="video/mult.mp4" style="display: block; width: 560px; height: 315px;" id="player"></a>
<script type="text/javascript">
flowplayer("player", "http://ваш сайт/путь/к/файлу/flowplay/flowplayer-3.2.2.swf",
{
clip: {
autoPlay: false,
autoBuffering: true
}
});
</script>
</div>Также здесь выставлены настройки, которые не дают видео запускаться автоматически, однако разрешают его загрузку. Если Вы хотите, чтобы видео запускалось автоматически, то после пути к файлу «flowplayer-3.2.2.swf» следует убрать запятую, закрыть круглую скобку и поставить «;» (без кавычек), а все остальное, что находится после этого и до закрывающего тега «/script» удалить.
Вставка видео в HTML5
Для этого применяется тег video, в котором можно предоставлять видео сразу нескольких форматов, на случай, если основной не поддерживается браузером пользователя.
<video width="400" height="300" controls="controls">
<source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'>
/*Тег video не поддерживается вашим браузером. */
<a href="video/duel.mp4">Скачайте видео</a>.
</video>В теге video атрибут controls отвечает за появление элементов управления видеоплеером.
Атрибуты width и height задают ширину и высоту области для воспроизведения видеоролика соответственно.
В теге source через атрибут src указывается путь к воспроизводимому файлу.
Каждый элемент source имеет атрибут type, который определяет MIME-тип встраиваемого файла и кодеки, чтобы обеспечить воспроизведение видео во всех браузерах.
Разберем указанные форматы:
- ogg (.ogv, .ogx) – работает в Firefox, Chrome и Opera. MIME-тип: video/og;
- webm – работает в Firefox, Chrome, Opera и Adobe Flash Player;
- MIME-тип: video/webm;
- mpreg4 (mp4) – работает в Safari и Chrome. MIME-тип: video/mp4.
Также мы вставили ссылку, которая поможет скачать видеофайл, в случае, если он не будет поодерживаться браузером. Путь к файлу прописали в атрибуте href тега <a>.
Использование видеовиджета на QForm
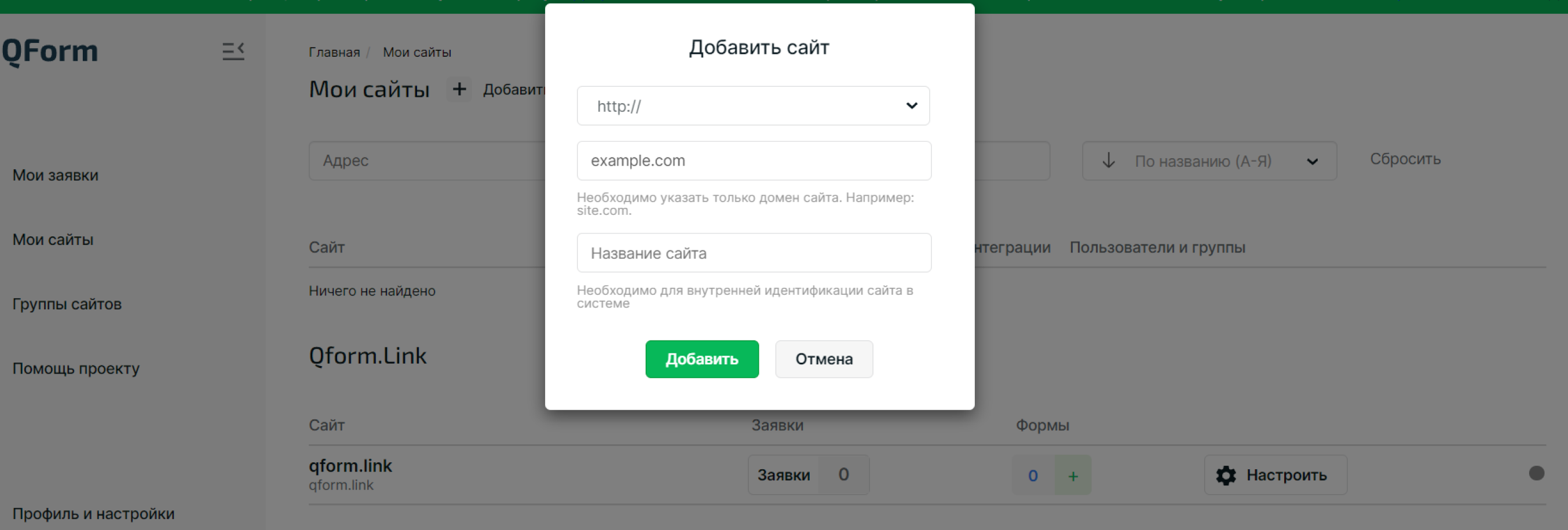
Для работы с видеовиджетом необходимо сначала добавить сайт на сервисе.

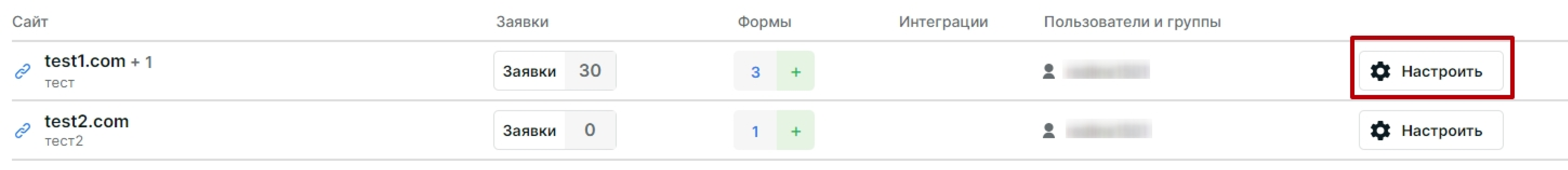
Затем кликните на кнопку «Настроить» напротив сайта

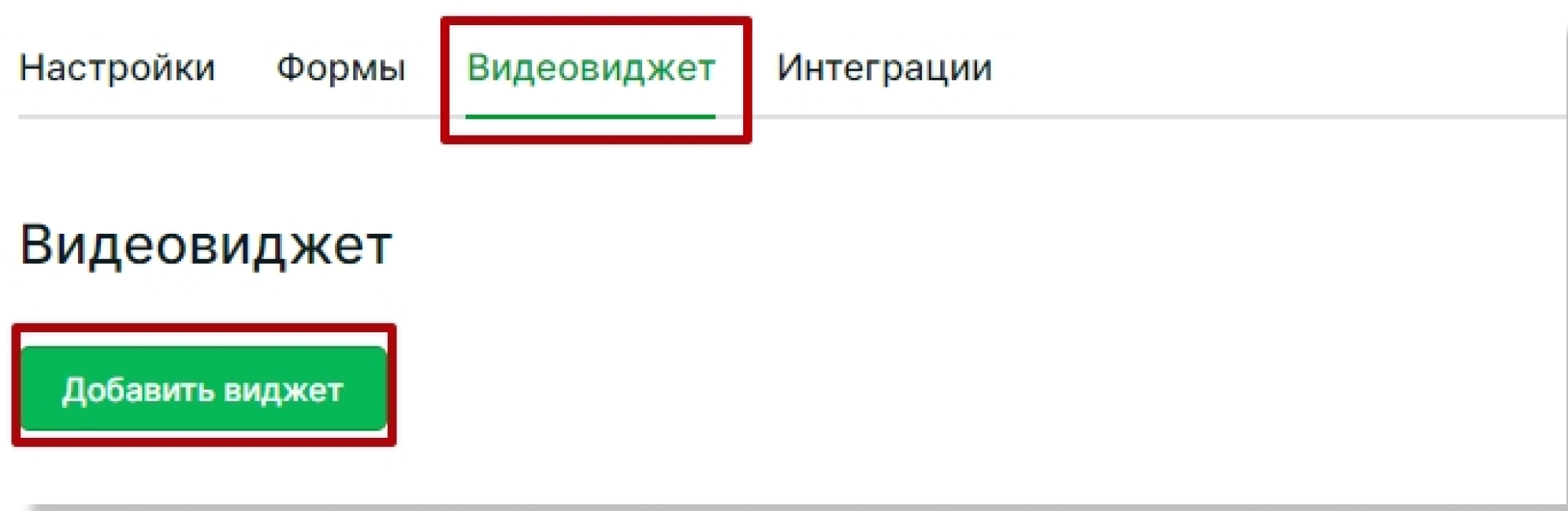
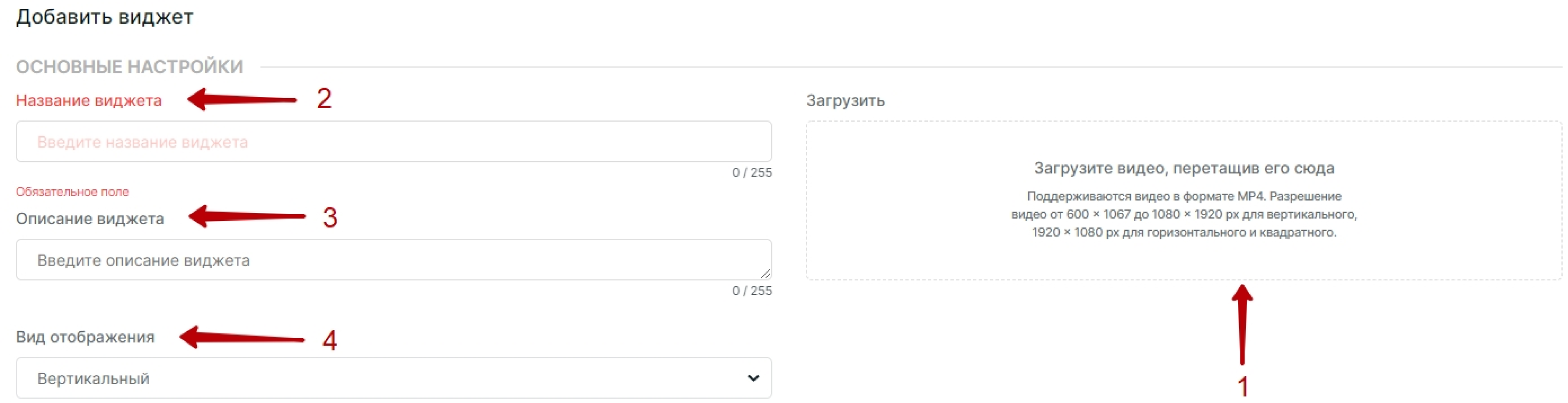
Перейдите во вкладку «Видеовиджет» и кликните «Добавить виджет»

- Перетащите файл в поле загрузки или кликните по нему, чтобы открылось окно для выбора файла на ПК. На данный момент поддерживаются только видео в формате MP4 и длительностью не более 1 мин.
- Укажите название видео, которое появится в списке созданных виджетов.
- Описание виджета – необязательный параметр и пригодится, если у вас похожие названия видео и нужно как то их отличить.
- Выберите один из видов отображения виджета на сайте:
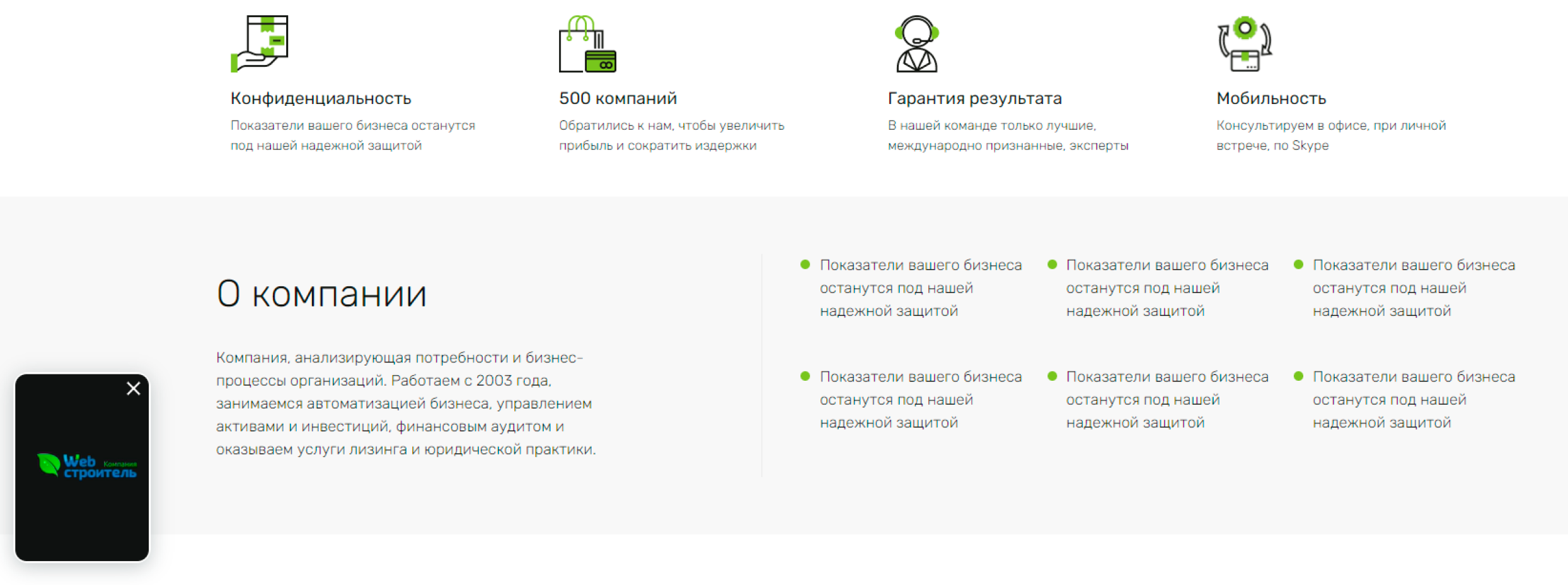
- В теле страницы позволит вам разместить ролик в любом месте страницы сайта в вертикальной или горизонтальной ориентации. Так можно рекламировать продукт, вставив видео посреди описания.
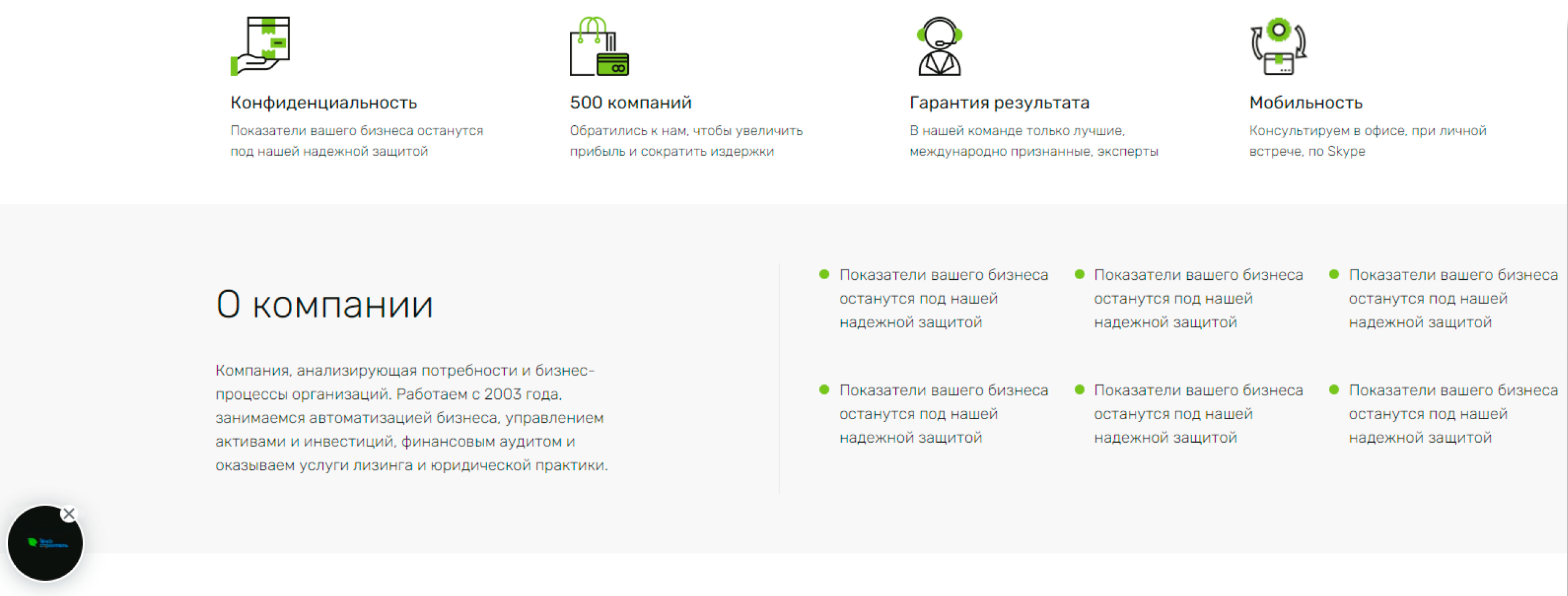
- Вертикальный или круглый в миниатюре. В этом виде можно поместить видео сотрудников о компании или видеоотзывы клиентов.

Далее при необходимости можно настроить параметры запуска видео, добавить кнопку CTA и задать для нее условия выполнения, включить цели для систем аналитики.
По окончанию всех настроек, кликните на кнопку «Добавить».
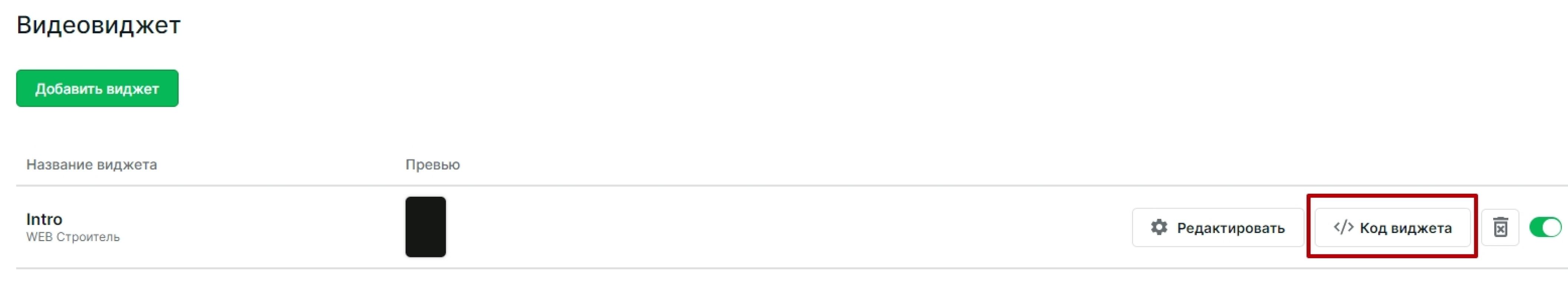
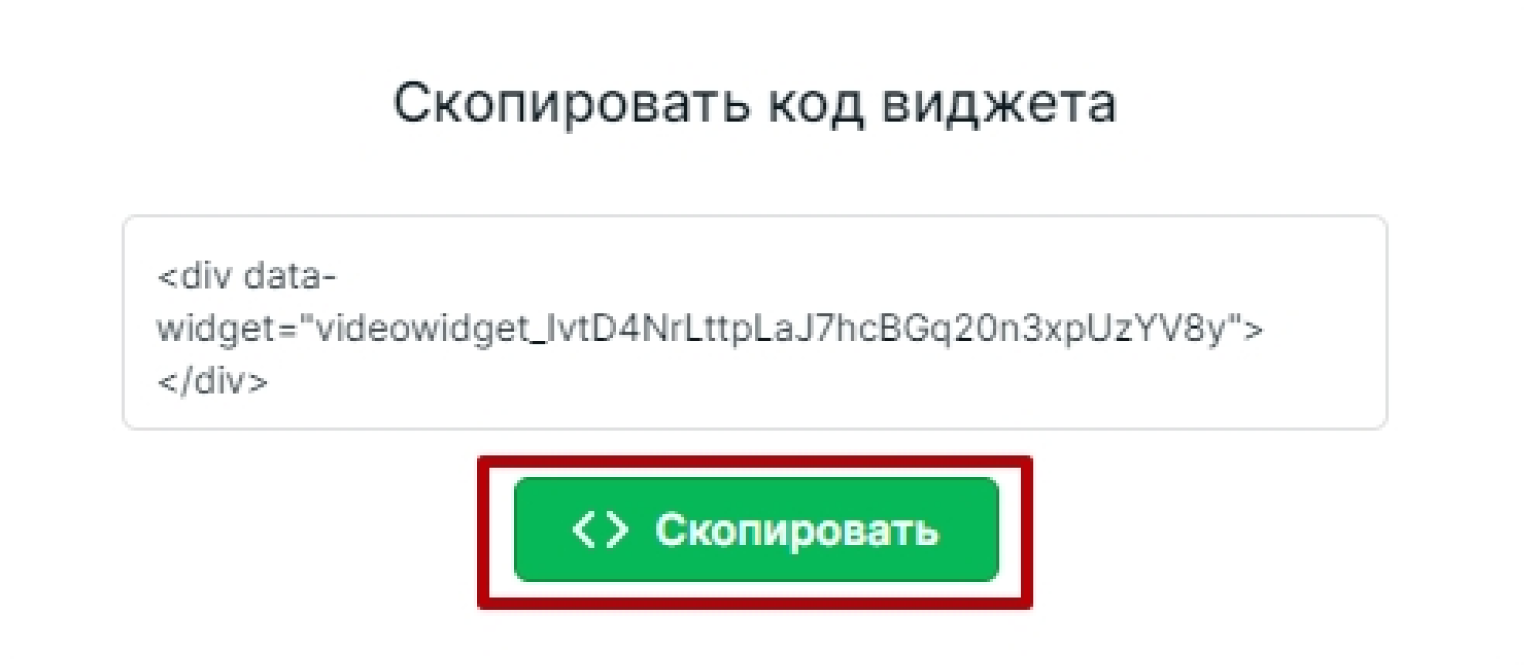
В списке появится созданный виджет. Кликните на кнопку «Код виджета», скопируйте сгенерированный код и вставьте на сайт внутри тега <body>.


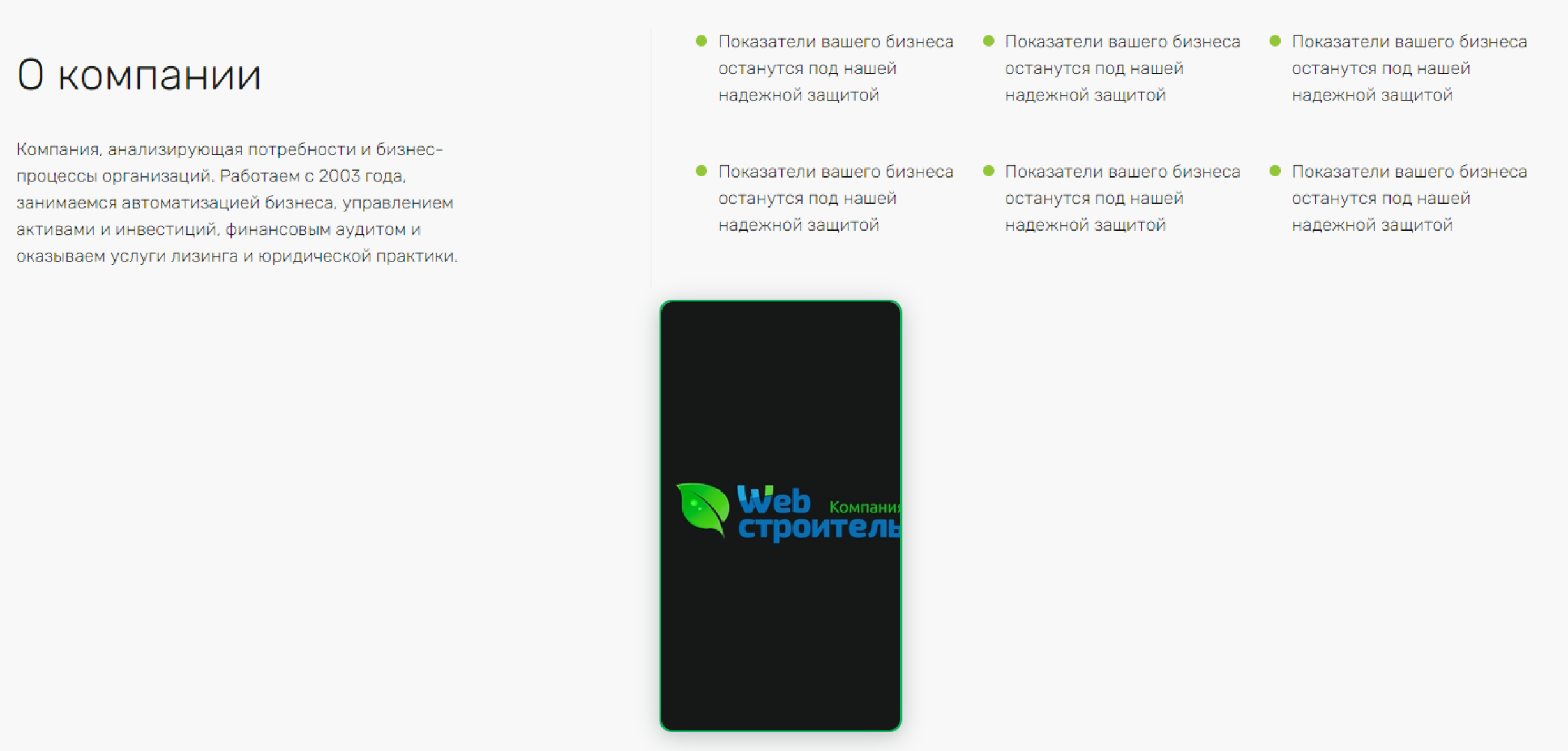
По итогу на сайте будет отображаться видео, исходя из выбранного отображения.
В теле страницы


В миниатюре